Praxis
15.12.2014, 12:04 Uhr
Responsive Design für Smartphones
Das Kundencenter der Swisscom ist bereits fit fürs Tablet. Die Lösung für das Smartphone war leider weniger einfach.
In frheren Beitrgen haben wir einen Überblick gegeben, wie die erfolgreiche Applikation Swisscom Kundencenter zukunftssicher für mobile Geräte optimiert werden konnte und mit welchen Schritten, wir zu einer für Tablet-optimieren Ansicht gelangt sind. Hier möchten wir nun aufzeigen, welche Technologien wir eingesetzt haben, um den Kunden der Swisscom auch auf Smartphones eine optimal bedienbare Applikation bieten zu können.
Fluid Layout
Die zwei wichtigsten Methoden des Responsive Web Design, die wir eingesetzt haben, sind Fluid-Layout und Grid-Layout. Unter Fluid-Layout versteht man, dass sich der Inhalt (hauptsächlich Text) die ganze Seitenbreite nimmt. Wenn der Bildschirm breiter wird, fliesst einfach mehr Text auf die obere Zeile. Die Hyper-Text-Markup-Sprache (HTML) war eigentlich immer dazu gedacht, sich an die Browser anzupassen, doch im ersten Jahrzehnt dieses Jahrhunderts sind immer mehr Webdesigner dazu übergegangen, sehr genaue Layouts von Webseiten zu planen, die für jedes Seitenelement einen fest begrenzten Raum vorsahen. Eine solche Seite ist dann eben für Monitore von 1024 Pixeln optimiert und fliesst nicht mehr, bleibt also immer gleich breit. Ein flüssiges Layout ist mit einem gewissen ?Kontrollverlust? für Webdesigner verbunden, die Platzierung von einzelnen Elementen lässt sich nicht mehr so genau festlegen (es kann ja mal mehr und weniger Text auf einer Zeile Platz haben), alle Elemente auf der Seite müssen mit dieser Flexibilität umgehen können.
Grid Layout
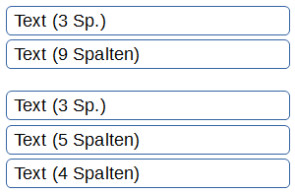
Die andere Technologie ist das Grid-System des Twitter Bootstrap Frameworks. Mit dessen Hilfe wird die Seite in 12 (fluid) Spalten eingeteilt, die man dann beliebig für seinen Seiteninhalt zusammenfügen kann. Damit kann man eine Seite gestalten, ohne auf Pixel- oder Prozentbreiten zurückgreifen zu müssen. Man könnte eine Seite zum Beispiel folgendermassen einteilen (die blauen Rahmen sind nur zur Illustration sichtbar):
Obwohl dieses Grid flüssig ist, d.h. sich an die Bildschirmgrösse anpasst, macht es dennoch keinen Sinn, die Spalten immer kleiner werden zu lassen bei kleineren Bildschirmen. Denn irgendwann kann Text nicht mehr umgebrochen werden, weil dazu Wörter getrennt werden müssten. Für schmale Bildschirme reserviert das Grid deshalb für jede Zelle eine eigene Zeile:
Damit wird dem Bedienkonzept eines Smartphones Rechnung getragen: Der Benutzer ist sich gewohnt, für weiteren Inhalt nach unten zu scrollen. Zweidimensionales Scrollen hingegen ist sehr mühsam. Ein ähnliches Prinzip haben wir auch bei Daten-Tabellen angewandt: Eine Tabellenzeile wird auf dem Smartphone untereinander dargestellt, die Spaltenüberschriften werden auf jeder Zeile wiederholt. Wie auf Tablets nutzen wir auch hier die Off-Canvas-Navigation mit einem Menu oben rechts.
Responsive Kundencenter
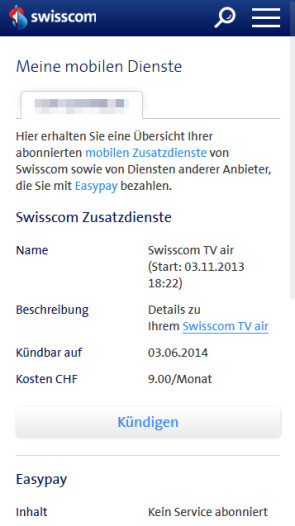
Die umgebaute Seite sieht dann so aus für Smartphones:
Der nächste und längere Schritt war nun, eine Seite nach der anderen mithilfe der genannten Technologien umzubauen, so dass auch Smartphone-Benutzer die Applikation optimal nutzen können. Dass dabei nicht alle Seiten gleichzeitig optimiert zur Verfügung standen, erachteten wir als vertretbar, da Smartphone-Anwender es sich gewohnt sind, dass es noch viele Seiten zum Zoomen gibt. Jede umgebaute Seite ist für diese Anwender hingegen ein Gewinn, weshalb wir uns entschieden haben, diesen Gewinn regelmässig, das heisst im Rhythmus drei Monate stattfindenden Releases, an die Kunden weiterzugeben. Für alle Seiten, die wir noch nicht optimiert hatten, zeigten wir den Smartphone-Anwendern vorübergehend die Tablet-Version, mit der sie schon etwas weniger zoomen mussten.
Vorteile von Responsive Design
Unser gewählter Ansatz für Smartphones und Tablets hatte die folgenden Vorteile:
- Die ganze Migration konnte während dem laufenden Betrieb des Kundencenters durchgeführt werden. Die bisherigen Benutzer auf Desktops und Notebooks konnten die Applikation während der ganzen Zeit uneingeschränkt nutzen und mussten keine Layout-Brüche überwinden. Ihre Ansicht wurde mit dem Grid-Layout lediglich sanft modernisiert.
- Mit relativ kleinem Aufwand konnte für Tablet-Anwender eine optimierte Ansicht bereitgestellt werden.
- Mit den Technologien Fluid- und Grid-Layout konnten nach und nach alle Seiten für Smartphones zugänglich gemacht werden. Da Smartphone-Benutzer bisher gar keine optimierte Ansicht zur Verfügung hatten, war jede zusätzliche Seite ein Gewinn, der Umbau konnte so schrittweise erfolgen.
- Durch die konsequente Anwendung von Fluid- und Grid-Layout wurde eine gute Grundlage geschaffen, um in Zukunft auch auf Desktop und Tablet eine flexiblere Darstellungsweise anzuwenden.
Die Verwendung des Kundencenter auf mobilen Endgeräten hat einem Kundenbedürfnis entsprochen, die Nutzung des Kundencenters von solchen Geräten ist seit dem Umbau stark angestiegen. Damit wurde das Hauptziel erreicht: Verbreiterung der Nutzerbasis des Kundencenter, um diese Erfolgsgeschichte der Swisscom noch erfolgreicher zu machen.