Praxis
13.08.2014, 12:19 Uhr
Ein Kundencenter für alle Geräte
Das Swisscom Kundencenter für die Konfigurations- und Servicebedürfnisse ihrer Privat- und Firmenkunden gehört zu den meistbesuchten Webapplikationen der Schweiz. Schnell wurde die mobile Revolution zu einer grossen Herausforderung.
Um den neuen Realitäten gerecht zu werden, unterzog Swisscom die Frontend-Applikationen des Kundencenters einer Prüfung. Prototypisch wurde die technische Möglichkeit geprüft, ob das Kundencenter mobile-gerecht zu machen ist und mit welchem Aufwand dabei gerechnet werden muss. Die Machbarkeitsprüfung ergab, dass die vorbildliche Architektur der Gesamtapplikation und dabei insbesondere die strikte Trennung von Frontend- und Businesslogik ein tiefgreifendes Retrofitting des Frontend erlaubt. Dass der Aufwand nicht unbedeutend sein wird, war angesicht geschätzter 800 Seiten mit mehr als 400 Business-UseCases im Vorherein klar. Mit Blick auf den Investitionsschutz der Infrastruktur und der Anbindungen im Backend-Bereich, wo das Kundencenter mitunter bis in die Wohnzimmer der TV-Kunden reicht, bleibt ein Retrofitting des Web-UIs mithilfe von Responsive Web Design hingegen eine äusserst attraktive Antwort auf die neuen Anforderungen der mobile Welt. In enger Zusammenarbeit mit dem Entwicklungsteam des Kundencenters, der User-Experience-Fachabteilung und des Business setzten wir ein interdisziplinäres Team aus Swisscom- und Zühlke-Mitarbeitern auf, das sich dem Unterfangen in agiler Art und Weise annahm.
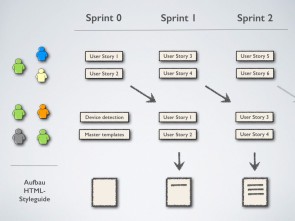
Dabei haben wir ein priorisiertes Vorgehen in kurzen Iterationen angestrebt, das rasch produktionsreife Resultate hervorbringen sollte. Start small - grow big. Responsive Mastertemplates für Desktop, Tablets und Phones Ein erster Schritt war der Umbau der Mastertemplates zu einem responsiven Layout (Kopf- und Fussbereich, Menu, Inhalte), welches sich an verschiedene Bildschirmgrössen anzupassen weiss. Um das Vorhaben schrittweise durchführen und möglichst früh erste Resultate in Produktion bringen zu können, musste dieses Layout rückwärtskompatibel sein. Gegen tausend bestehende Seiten mussten ohne Anpassung weiter funktionieren, während gleichzeitig die Tür zur Unterstützung beliebiger Geräte mit neuen Inhalten in künftigen Sprints geöffnet werden sollte. Technisch wurde das durch die Implementierung eines CSS-Grids auf Basis von Twitter Bootstrap gelöst. Mit dem CSS-Preprocessor LESS wurde die Herausforderung der CSS-Managements einer solch grossen Site angegangen. LESS ermöglicht viele Konzepte der Wiederverwendung, welche in CSS fehlen, und erleichtert so dem Frontend-Team die Wartung der CSS-Stylesheets beträchtlich.
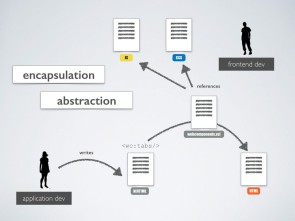
Die Anforderungen an die Weboberflächen sind in den letzten Jahren nicht nur mit Sicht auf mobile Geräte beträchtlich gestiegen. Als Resultat entstanden immer mehr Zeilen JavaScript Quellcode, welche diese Anforderungen bezüglich Usability und wahrgenommener perzipierter Performance zu erfüllen mochten. Mit der Einführung von automatisierten JavaScript-Unit- und Komponententests mit Jasmine wurde diesem Trend Rechnung getragen und die bestehenden automatischen Webtests ergänzt. Dieser isolierte Testansatz kam nicht nur der Testabdeckung, sondern auch der Codequalität und insbesondere der Effizienz der Frontend-Entwicklungsarbeit zugute. Die Integration der Unittests und des CSS-Preprocessings in die projektweit im Einsatz stehende CI-Platform Jenkins rundete die Frontend-Konsolidierung des automatisierten Buildprozesses der Gesamtapplikation schliesslich ab. Content-Migration und Komponentenbibliothek Auf Basis der Mastertemplates und der erweiterten Infrastruktur war nun der Weg frei, die bestehenden Seiten zu migrieren und bereit zu machen für den mobilen Einsatz. Um ein effizientes Vorgehen zu ermöglichen, ist ein konsequenter Komponentenansatz auf Basis der gegebenen XSLT-Technologie gewählt worden. Ab Start der Migration der ersten Seite wurden in Zusammenarbeit mit dem hauseigenen UX-Team Komponenten identifiziert, welche in einen Katalog aufgenommen werden sollten. Die Konzeption und Implementation lief Hand-in-Hand in unmittelbarer, räumlicher Zusammenarbeit zwischen dem Frontend-Entwickler und dem UX-Experten. So gelang der Aufbau einer Komponenten-Bibliothek unmittelbar während der Migration - keine einzige Komponente entstand up-front, sondern vielmehr am metaphorisch offenen UI-Herzen des Kundencenters. Die Praxisnähe und das gemeinsame Commitment von UX-Designern und Entwicklern führte zu einer Akzeptanz der Lösung, welche eine nicht zu unterschätzende Grundvoraussetzung für eine erfolgreiche Wiederverwendung in künftigen UIs darstellt.
Zentrale Anforderungen an die Komponenten (wie Formulare, Tabellen, Tabs, Overlays, Bilder, usw.) war die Transparenz bezüglich der verschiedenen Screengrössen. Das hiess nichts anderes, als dass ein Entwickler sich nicht darum kümmern musste, welches Gerät er bedient. Stattdessen erledigen Layout und Komponenten diese Arbeit transparent, was dem Applikationsentwickler durchaus gelegen kommt. Der entstandene HTML5-Live-Styleguide des Kundencenters dient nun Applikationsentwicklern als Design-Guideline und technische Referenz für Phone, Tablet und Desktop. Die enthaltenen Komponenten abstrahieren bewährte UI-Konzepte und werden über den Styleguide sowohl den Designern als auch den Entwicklern auf einfache Art zugänglich gemacht - ein weiterer Schlüssel zur nachhaltigen Wiederverwendung in grossen Entwicklungsteams. Kundencenter today!
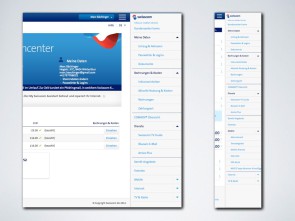
Während die Mastertemplates bereits früh im Projekt produktiv eingesetzt wurden, wurde die Migration der Inhalte Sprint für Sprint vorangetrieben. Die Migration ist heute weit fortgeschritten und steht vor dem Abschluss. Das Kundencenter ist auf verschiedene Bildschirmgrössen optimiert benutzbar. Neben dem optimierten Erscheinungsbild und beträchtlichen Fortschritten der Benutzbarkeit auf kleinen Bildschirmen, wird dies auch durch steigende Nutzerzahlen mit mobilen Geräte bestätigt. Das erfolgreiche Retrofitting des Kundencenters zeigte einmal mehr die erstaunliche Wandelbarkeit der Webtechnologie auf. Diese ermöglichte den Schutz von Investitionen in Systeme wie die des Kundencenters, das seit Jahren unverzichtbare Dienste im Customer Care erbingt. Die erfolgreiche Modernisierung ermöglicht Swisscom den Bedürfnissen ihrer Kunden auf bestehenden Systemen und neuen Endgeräten nachzukommen.