15.05.2014, 18:33 Uhr
Tipps für das bessere User Interface
Es sind oft die Kleinigkeiten, die eine gute Benutzeroberfläche ausmachen. Besonders bei Websites und Apps wird aber gerade hier viel falsch gemacht. Mit unseren Tipps gestalten Sie Ihre Interfaces nutzerfreundlicher und damit erfolgreicher.
Ein Bestell-Button der übersehen wird, ein nicht gefundenes Suchfeld oder eine viel zu ausführliches Anmeldeformular können über Erfolg und Misserfolg, Bestellung oder Abbruch entscheiden. Interface Design bedeutet, auf Websites und in Apps nicht nur Farben und Schriften auszuwählen und zu einer hübschen Optik zu verarbeiten. Schönes Design wirkt nur, wenn es insgesamt gut funktioniert. Interface Design bedeutet also, ein möglichst gutes Zusammenspiel zwischen Inhalt, Technik und der Optik zu finden. Tolle Menüs nutzen nichts, wenn der Inhalt nicht überzeugt. Letzterer wiederum kann seine Stärken nicht ausspielen, wenn der Button für die Bestellung nicht gefunden wird - oder der Server nach dem Klick darauf ewig braucht, um zu reagieren. Schwächen und Optimierungsmöglichkeiten gibt es immer und überall. Die gute Nachricht dabei: Oft ist es gar nicht so aufwändig kleine Details zu verbessern und die Änderungen können eine grosse Wirkung haben. Ein gutes User Interface im Web sorgt für eine gute Konversionsrate, kümmert sich also um die Business-Seite und macht es dem Besucher leicht, seine Ziele umzusetzen - zum Beispiel ein Produkt zu bestellen. Die folgenden Tipps müssen nicht hundertprozentig zu jeder Website oder App passen. Sie sind aber Denkanstösse wo Sie den Hebel bei Ihrem Interface ansetzen könnten.
Inhalte simpel vermitteln, dann auffordern
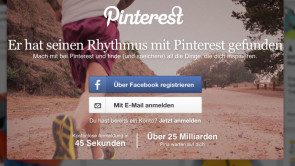
Hier noch eine Sidebar, da noch ein Angebot, hier noch ein Banner... auf vielen Websites weiss der User nicht, wo er zuerst hinschauen soll. Das Lesen wird ebenfalls zu einer fragmentierten Angelegenheit, da zahlreiche Elemente um Aufmerksamkeit buhlen. Bei vielen Inhalten reicht aber tatsächlich ein Ein-Spaltenlayout, um den Inhalt zu vermitteln. Dann lenkt nichts den Leser ab, er kann sich voll auf den Inhalt konzentrieren. Geschichten lassen sich besser vermitteln, der Sprung zum «Call to Action» fällt einfacher - also der Aufforderung beispielsweise zur Bestellung, Anmeldung oder zum Mitmachen. Am Ende des Textes wird dazu einfach ein prominenter, deutlich sichtbarer Button angeboten. Der Website-Betreiber behält mit dem Einspalten-Layout mehr Kontrolle über den Verlauf des Inhalts, das Verhalten des Besuchers wird besser vorhersehbar. Diese Methode ist besonders für Landing Pages geeignet, die zum Beispiel die User von einem Social Media Beitrag abholen und mehr Infos servieren. Ebenso können Newsletter oder Apps profitieren - überhaupt zahlt sich die Einspalten-Übersichtlichkeit auf Mobilgeräten besonders aus. Bei komplexen News-Seiten, Online-Shops etc. klappt eine Spalte oft nur schwer; aber vielleicht sind ein paar Spalten weniger schon ein grosser Schritt zum besseren Erlebnis?
Navigation und Interface sparsam halten
«Kontakt», «Anfahrt», «Hotline», «Rückruf-Service»: Viele Navigationsleisten sind übervoll mit Menüpunkten. Navigations-Fragmentierungen entstehen oft mit dem Lauf der Zeit, wenn hier und da noch ein Menüpunkt hinzukommt, der einem anderen ähnlich ist. Daher lohnt es sich von Zeit zu Zeit, den Frühjahrsputz beim Interface anzusetzen: Fassen Sie ähnliche Punkte und Funktionen zu einem Oberbegriff zusammen. Bieten Sie dem Besucher erst einmal in einem aufgeräumten Interface die bekannte Auswahl à la «Produkte, Support, Kontakt, Über uns» und gehen Sie dann, auf den Folgeseiten ins Detail. Nicht jede Navigation lässt sich auf eine Handvoll Menüpunkte gesundschrumpfen, aber eine Aufräumaktion klappt fast immer. Lesen Sie auf der nächsten Seite: Erst Basics, dann Profifunktionen
Erst die Basics, dann die Profifunktionen
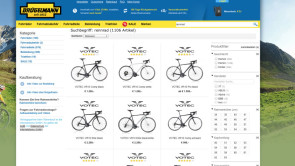
Viele Websites und Apps haben tolle Funktionen auf dem Kasten, die Betreiber ihren Kunden natürlich gerne anbieten wollen. Das hat jedoch zwei Seiten: Jede zusätzliche Funktion bedeutet weitere Entscheidungen für den Besucher, mit jedem Feature steigt die Lernkurve für das Interface. Mit zu vielen und zu komplexen Optionen wird der ungeduldige User eher erschlagen und überfordert. Daher gilt: Features sparsam anbieten! Fürs Suchen reicht erst einmal eine grundlegende Suchfunktion. Wenn diese zu viele Ergebnisse liefert, können Sie den Anwender immer noch mit den Filtermöglichkeiten der erweiterten Suche konfrontieren. Das gilt in allen Bereichen: Erst die Basics anbieten, Profi-Funktionen verstecken und optional sofort oder passend zur Situation zeigen.
Interface-Elemente richtig servieren
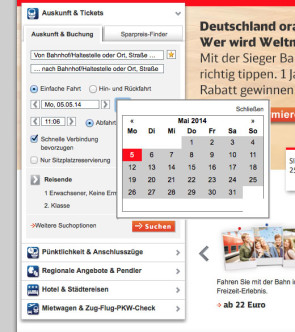
Es nicht nur wichtig, welche Funktionen zu Verfügung stehen, sondern besonders, dass sie richtig verpackt werden. Ein klassisches Beispiel ist eine Funktion, um einen Termin einzutragen: Das ist für den Entwickler sehr einfach mit Klappmenüs für Tag, Monat und Jahr anzubieten. Intuitiv ist das Ganze jedoch kaum: Schon den Tag aus den rund 30 Einträgen auszusuchen, macht keinen Spass. Eine weitere Schwäche wird deutlich, wenn man sich in die Situation des Nutzers versetzt. Dieser kennt oft gar nicht das Datum für seinen Termin oder die Buchung, sondern hat eher so etwas wie «nächste Woche Dienstag» im Kopf. Es ist daher sinnvoll, die Datumswahl via Klappkalender anzubieten, wie es zum Beispiel die Seite der Deutschen Bahn oder viele Fluglinien machen. Mit den richtigen Bedienelementen werden auch Fehlbuchungen unwahrscheinlicher, da der User eine fundierte Entscheidung machen und eingeben kann. Es gibt an vielen Stellen solche Optimierungsmöglichkeiten: Manchmal ist zum Beispiel ein Schieberegler sehr viel schneller als zwei Eingabefelder, etwa wenn es darum geht, einen Preisbereich einzuschränken.
Kundenreferenzen statt Eigenlob
Beim Interface denken viele Anwender nur an Navigation und Buttons. Gern vergessen wird, dass es bei gutem Interface-Design auch um die Inhalte geht. Die meisten Websites reden nur über sich selbst: Warum sie die besten Produkte haben, warum sie die besten sind... Würden Sie jemandem glauben, der Ihnen gegenüber auf einer Party immer nur von sich spricht und ständig betont, wie toll er ist? Daher: Warum nicht einfach die Kunden zu Wort kommen lassen (wenn es schon welche gibt)? Holen Sie kurze Statements von Kunden ein, durchstöbern Sie zusätzlich E-Mails, Social Media-Kommentare und Foren. Bringen Sie diese prominent auf die Produkt- oder Startseite. Sie werden merken, dass Sie damit mehr Neukunden überzeugen als durch Eigenlob.
Lesen Sie auf der nächsten Seite: Empfehlungen aussprechen
Empfehlungen aussprechen
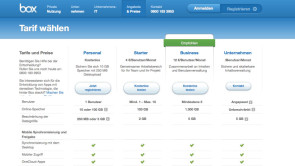
Auf Websites werden wir permanent mit Optionen überschüttet und müssen uns für eine aus dreien entscheiden. In vielen Fällen ein kleiner Rat wie «die meisten Kunden entscheiden sich für» sehr hilfreich sein - bevor der Besucher sich vor der Entscheidung drückt und komplett verweigert. Eine Entscheidungshilfe kann sein zum Beispiel das meistverkaufte Produkt grösser als die anderen darzustellen. Es kann aber auch ein grosser und bunt dargestellter Button auf der Startseite sein, der den üblichen Weg (zum Beispiel «erst einmal anmelden») anzeigt.
Die Express-Anmeldung
Anmeldeformulare sind uns allen ein Graus. Niemand hat Lust, ellenlange Formulare auszufüllen, nur um ein Konto beim zigsten Online-Shop oder Webdienst anzulegen. Das ist die Stelle, an der oft frustriert abgebrochen wird. Auf der anderen Seite bringen Logins und personalisierbare Konten heute viele Komfortmöglichkeiten mit - zum Beispiel die, sich eine Website nach dem eigenen Geschmack anzupassen. Bei vielen personalisierbaren Webdiensten, -applikationen oder sozialen Netzen macht das Benutzerkonto die Nutzung überhaupt erst möglich. Das notwendige Übel Anmeldung ist also kaum zu vermeiden. Gute Interfaces machen die Formulare kurz und knapp sowie komfortabel wie nur möglich. Oft reicht es fürs erste, nach E-Mail und Passwort und wenn unbedingt nötig nach dem Namen zu fragen. Die Details lassen sich später immer noch ergänzen - wenn es beispielsweise für eine Bestellung erforderlich wird. Von vielen Nutzern wird die Möglichkeit gern genutzt, sich mit Facebook-, Google- oder LinkedIn-Profil anmelden zu können. Anstatt, alle Daten mühsam neu eintippen zu müssen, reichen ein Klick und die Eingabe der E-Mail-Adresse, um allen Daten per API von einem Dienst wie Facebook zu holen. Wer seine Nutzer mit Facebook & Co. verbinden möchte, sollte aber bescheiden bleiben und nicht ebenfalls Datenkrake spielen, indem er beispielsweise die vollständige Freundesliste des Besuchers verlangt. Diese Bescheidenheit kann zudem das Vertrauen der Nutzer stärken.
Lesen Sie auf der nächsten Seite: Tasten für Power User
Tasten für die Power-User
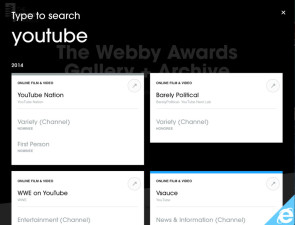
Ein herausragendes Interface lässt hier und da etwas Brillanz aufblitzen, agiert dabei aber immer nicht um des Features willen, sondern im Sinne der Nutzer. So gibt es Websites und -applikationen, die Anwender im Idealfall täglich aufrufen. Den Power-Usern kommen gute Interfaces mit Abkürzungen entgegen, die viele Funktionen schneller nutzbar machen. Sehr beliebt sind Steuerungsmöglichkeiten per Tastatur. Googles Gmail machte zum Beispiel die J- und K-Taste für das Springen zur nächsten oder vorherigen Mail bekannt, Twitter kommt gleich mit einer ganzen Reihe von Shortcuts, mit der sich die Website des Kurznachrichtendienstes auch ohne irgendwelche Zusatzapps flüssig und intuitiv mit Tasten bedienen lässt. «GH» (für Go Home) springt so zum Beispiel auf die Twitter-Startseite. Während die Shortcuts hier eher versteckt sind, können sie Websites auch als prominente Attraktion anpreisen. So geschehen auf der Gewinner-Seite des Webby Awards, auf der Besucher bequem mit den Cursor-Tasten durch die prämierten Angebote scrollen. Richtig cool wird es bei der Suche: Es genügt, einen Begriff einzutippen, ohne in ein Eingabefeld klicken zu müssen. Schon verdunkelt sich der Bildschirm und der Suchbegriff erscheint in grosser Typografie. Ein gutes Beispiel dafür, wie clevere Zusatzfeatures nicht nur Effekthascherei, sondern ein echter Gewinn sein können.
Clevere Voreinstellungen statt dummer Fragen
Bei der Anmeldung oder zu einem späteren Zeitpunkt fragen manche Websites ab, in welchem Land der Besucher wohnt. Oft wirkt das nicht sehr intelligent, weil die Ortung per IP-Nummer oder WLAN doch simpel ist und von so vielen Apps und Websites schon genutzt wird. Diese Infos können Webdesigner nutzen, um dem Besucher Arbeit abzunehmen, indem Formulare schon vorausgefüllt werden. Webshops können automatisch den Versandort und die Währung für die Preise einstellen. Dabei besteht zwar immer die Gefahr, einmal daneben zu liegen, was aber nicht gravierend ist. Der Nutzer hat stets die Möglichkeit, die Einstellung selbst zu ändern - oder einen Vorschlag nicht anzunehmen. * Stefan von Gagern ist diplomierter Medientechniker (FH) und war als Redakteur und Ressortleiter bei den Fachtiteln «Screen Busines Online» und «Page» tätig. Später lehrte er als Dozent für Medienkonzeption im Master-Studiengang «Multimedia Production» an der Fachhochschule Kiel. Heute schreibt er als freier Fachjournalist und Autor über Themen wie Publishing, Internet, Social Media und Digital Lifestyle. Parallel berät er Unternehmen bei der Konzeption und Umsetzung von Social-Media-Auftritten.