15.07.2013, 15:54 Uhr
7 geniale HTML-5-Helfer
Diashows, Videoplayer für Tablets, Web-Typografie und vieles mehr: Mit HTML 5 ist viel möglich, aber oft leider nicht ganz einfach. Wir zeigen Ihnen die besten Helfer für Entwickler, Designer und Entscheider.
An den genialen Möglichkeiten der modernen Websprache HTML5 kommt heute keiner mehr vorbei. Das "grosse Update" von HTML bringt zum Beispiel alles mit, was man für dynamische Seitenlayouts, für "responsive Webdesign", für reaktionsfreudige und interaktive Seitenelemente braucht. Klingt super, ist aber nicht ganz einfach. Auch HTML-Profis lernen nie aus. Abhilfe schaffen eine Menge Tutorials und Tools, die kostenlos im Web zu finden sind. Wir stellen Ihnen einige ausgewählte Anwendungsszenarien vor.
HTML5 in 5 Minuten verstehen
Kaum ein Anwender nimmt sich heute noch die Zeit, ausufernde Lerntutorials zu studieren. Zumindest nicht, solange es nur darum geht, die grundlegenden Neuerungen und Funktionen zu verstehen. Für genau diese Zielgruppe wurden die Infografiken erfunden - eine der besten zum Thema HTML5 trägt den griffigen Titel \"What the fuck is HTML5?\" Sie vermittelt auf einen Blick alles Wissenswerte. Wer das viel zitierte "Canvas"-Element nicht verstanden hat, bekommt es hier kurz und knackig serviert. Auch zeigt die Grafik, welche Browser in welchem Masse HTML5 unterstützen.
Schnell Funktionen als Demo zeigen
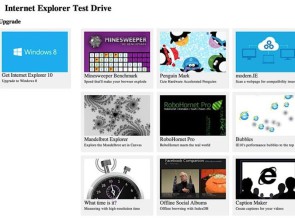
Ein paar gute HTML5-Demos lassen sich bei vielen Gelegenheiten brauchen: Entweder zum Brainstorming in der Konzeptionsphase, wenn es um die grundlegenden Features geht oder zur Präsentation auf Kundenterminen beziehungsweise im Kollegenkreis. Richtig überzeugen kann eine Demo nur in Aktion - Apple stellt einige beispielsweise im Safari Developer Center zur Verfügung. Hier lassen sich neue HTML5-Features wie Typografien, Bildergalerien, Videoeffekte und Foto-Übergänge austesten. Noch einen Schritt weiter geht Microsofts Internet Explorer 10 Test Drive. Hier gibt es nicht nur Feature-Demos, sondern auch Spiele und Anwendungen wie ein Screenshot-Programm für Videos zu sehen - teils jedoch zugeschnitten auf die Spezialitäten des Internet Explorers. Lesen Sie auf der nächsten Seite: Animation ohne Programmierarbeit
Animation ohne Programmierarbeit
HTML5-Animationen müssen nicht unbedingt heftige Programmierarbeit mit sich bringen. Es gibt bereits brauchbare visuelle Werkzeuge. Mit Adobe Edge Animate CC können Animationen mit Schlüsselbildern erstellt werden, die ähnlich wie das Videotool After Effects Veränderungen der Position, Grösse, Farbe etc. in einer Zeitleiste abbilden. Seit dem letzten grossen Update auf die "Creative Cloud" (CC) spielen auch Bewegungspfade eine grosse Rolle. Aber nicht nur Übergänge und Animationen, sondern auch interaktive Seitenelemente wie berührungsempfindliche Beschreibungstexte lassen sich direkt im Browser ausprobieren. Programmierkenntnisse sind bei all dem nicht nötig - Edge Animate erstellt den Quellcode im Hintergrund. Die Ergebnisse basieren auf der Webkit-Engine und sind mit allen wichtigen (mobilen) Browsern kompatibel. Wer sich einen schnellen Eindruck verschaffen möchte, kann den Showcase besuchen. Oder sich einige der interaktive Lektionen für die wichtigsten Funktionen auf dem Startbildschirm anschauen. So gelingen schnell die ersten Animationen.
Zeit sparen mit dem Starterset
HTML Kickstart von 99lime.com ist eine Art Grundausstattung für das moderne Webdesign. Es bietet so genannte Building Blocks, also Bausteine für die eigene Website, die sich aber dennoch frei gestalten lassen und auch von Hardcore-Entwicklern gerne genutzt werden. In einem kostenlosen Download, den bereits über 115.000 Webdesigner genutzt haben, sind unter anderem Buttons, Icons, Farben, Stile, Listen, Menüs, Tabellen-Templates, Tooltips und CSS-Stile für Typografie enthalten. Alles liegt im typischen HTML5-Stil vor und ist komplett an das eigene Design anpassbar. Dank nützlicher Kleinigkeiten, wie einem Icon für die Verknüpfung mit Twitter, lässt sich wertvolle Entwicklungszeit sparen. Die üblichen Funktionalitäten wie Slideshows oder interaktive Menüleisten lassen sich so schnell umsetzen. Die Technik dahinter ist blitzsauber: Javascript, HTML 5 und CSS 3 versprechen Kompatibilität zu den grossen Browsern. Zudem ist die Installation einfach: Paket herunterladen, in das Root-Verzeichnis des Website-Entwicklungsordners kopieren, fertig.
HTML5 Video im Handumdrehen
Video.js ist ein frei erhältlicher und verwendbarer Videoplayer, der auf Javascript basiert. Schon die Startseite zeigt, wie einfach sich seine Optik anpassen lässt. Die Position des Abspielbuttons beispielsweise wird über Schieberegler festgelegt, die Farbgebung über Auswahlpaletten eingestellt. Auch die Anwendung ist einfach: Quellcode herunterladen und auf dem eigenen Sever hosten oder ein Skript für die gehostete Variante in die eigene Seite einbauen. Mit dem HTML5-Video-Tag können dann Videos eingebettet werden und laufen dann in allen Browsern - nicht nur denen, die HTML5-Video unterstützen. Designer können gewohnte CSS-Stylesheets für die Optik verwenden. Responsive Design wird ebenso unterstützt wie optimiertes Webdesign fürs Retina Display. Lesen Sie auf der nächsten Seite: Browserkompatibilität checken
Browserkompatibilität checken
Ein Riesenthema bei HTML5 ist die Browserkompatibilität. Wer sich nicht sicher ist, ob ein bestimmter Browser das gewünschte Feature korrekt unterstützt, testet mit HTML5 Please. Zum einen lässt sich herausfinden, wie sich eine bestimmte Funktion anwenden lässt, zum anderen, wie dieser oder jener Desktop- und Mobil-Browser das Ganze verarbeitet. Ein Überblick über die HTML5-Möglichkeiten, die sich bedenkenlos einsetzen lassen, mit Vorsicht zu geniessen sind oder zum Wohle der Browser am besten vermieden werden sollten, runden das Angebot ab.
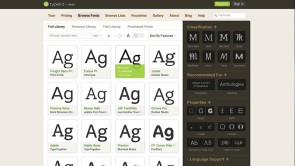
Web-Typografie ohne Kopfzerbrechen
Früher mussten alle Logos, die über die Möglichkeiten von Arial und Verdana hinausgingen, als Pixelgrafiken in Webseiten eingebettet werden. Gegenüber "echtem" Text brachte das aber grosse Nachteile wie die fehlende Durchsuchbarkeit oder ihr vergleichsweise grosser Bandbreitenbedarf. Mit den Typografie-Features von HTML5 lassen sich nun auch stilvolle und abwechslungsreiche Schriftarten als Text umsetzen. So weit, so gut - leider bringt auch die neue Technik neue Herausforderungen mit sich. Nicht jeder Font lässt sich beliebig skalieren, zudem muss die die rechtliche Seite geklärt sein, ob sich diese oder jene Schrift überhaupt problemlos auf der eigenen Website einsetzen lassen darf. Abhilfe schafft Typekit: Der Dienst bietet tausende Schriften, die sich bequem in die eigene Website einbauen lassen. Die vorhandene Bibliothek ist nach dem gewünschten Einsatzgebiet durchsuchbar - ob es um eine Typo für Paragrafen und Überschriften geht, um die Unterstützung bestimmter Sprachen, um Serifenschriften oder Schreibschrift, alles ist vorhanden. Auch die rechtliche Seite ist wasserdicht: Die Schriften werden nicht gekauft, sondern der Dienst gemietet - die Preise richten sich nach dem Traffic der Website und beginnen bei rund 25 Dollar im Jahr. Da Typekit im letzten Jahr von Adobe gekauft wurde, ist der Dienst in Edge Animate oder auch den Site-Editoren Muse und Dreamweaver direkt eingebaut und für Creative-Cloud-Kunden ohne Aufpreis nutzbar. Typekit zählt Grössen wie die New York Times und Twitter zu seinen Kunden.